
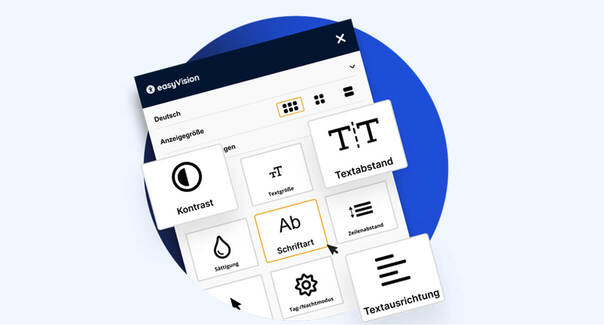
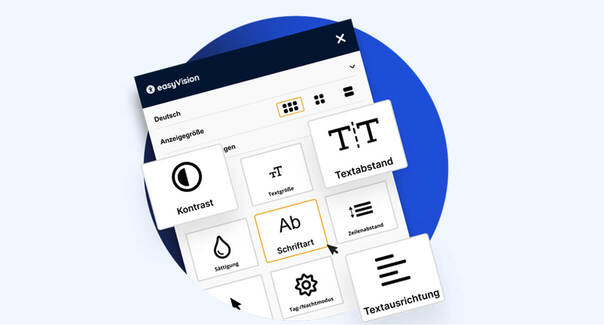
Set up easyVision widget – how to get started
Step-by-step guide to successfully integrating the easyVision widget into your website.
As of June 28, 2025, accessibility will be legally required for many digital offerings. The Web Content Accessibility Guidelines (WCAG) form the international standard for accessible web content. In this article, we’ll show you how to achieve WCAG compliance and make your website future-proof.
The Web Content Accessibility Guidelines (WCAG) are international standards for designing accessible web content. They are based on four principles: perceivable, operable, understandable, and robust. The current version, WCAG 2.1, was published by the W3C and serves as the basis for legal requirements such as the BFSG.
WCAG is divided into three levels of conformance: A (basic requirements), AA (recommended standard), and AAA (highest requirements). Most websites aim for level AA.
To achieve WCAG compliance, you should take a structured approach. Start with an audit of your website. Tools like the WAVE Accessibility Checker or axe can help identify barriers.
Next, plan specific measures. Prioritize the identified issues by urgency and effort to work through them efficiently.
Then comes implementation: use clean HTML, ensure sufficient color contrast, provide alternative text for images, and ensure intuitive navigation.
In the fourth step, test your changes – ideally using screen readers or other assistive technologies. If possible, involve users with disabilities in the testing process.
Finally, document your measures in an accessibility statement on your website. This will be legally required as of 2025 and creates transparency for your visitors.
A common barrier is the lack of alternative text for images. Make sure every graphic includes a clear and descriptive alt text so that screen reader users can understand the content.
Insufficient color contrast is also a frequent issue. Ensure that text stands out clearly from the background – especially in buttons, forms, and navigation elements.
Another issue is navigation that cannot be operated via keyboard. All menus and controls must be accessible without a mouse, e.g. via the Tab key.
Poorly structured or mislabeled forms are also a barrier. Use clear labels, logical grouping, and meaningful error messages.
SiteCockpit supports you in implementing WCAG guidelines. Our tools help you identify and eliminate barriers – efficiently and sustainably.
Use our expertise to make your website accessible and meet legal requirements.
Practical guides, legal insights, and concrete solutions for implementing accessibility with SiteCockpit.

Step-by-step guide to successfully integrating the easyVision widget into your website.

What do the results of your monitoring mean? Here’s how to correctly interpret errors and notices.

The BFSG obligates companies – what you must do now to ensure legal compliance.

How to efficiently and securely organize team access using the built-in user management.