
Scans verstehen – So lesen Sie Ihre Reports richtig
Was bedeuten die Ergebnisse aus dem Monitoring? So interpretieren Sie Fehler und Hinweise korrekt.
Das easyVision Widget lässt sich in wenigen Minuten auf Ihrer Website integrieren – ganz ohne technisches Vorwissen. In diesem Beitrag zeigen wir Ihnen Schritt für Schritt, wie Sie den Embed-Code einfügen, das Widget positionieren und das Erscheinungsbild an Ihre Anforderungen anpassen.

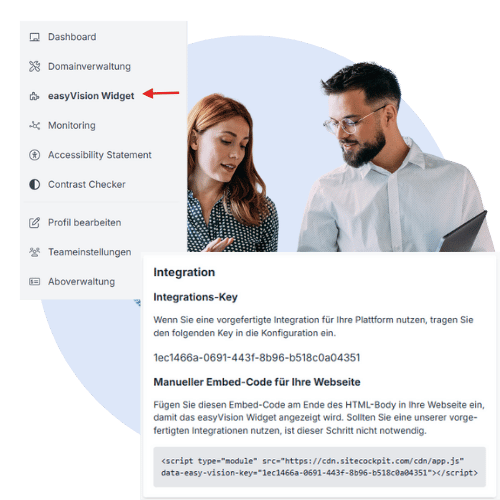
Sie finden Ihren individuellen Embed-Code im SiteCockpit Backend unter dem Menüpunkt „easyVision Widget“. Alternativ können Sie über die Domaineinstellungen zum Tab „Widget“ wechseln. Dort finden Sie den Abschnitt „Manueller Embed-Code für Ihre Webseite“. Kopieren Sie diesen Code und fügen Sie ihn direkt vor dem schließenden

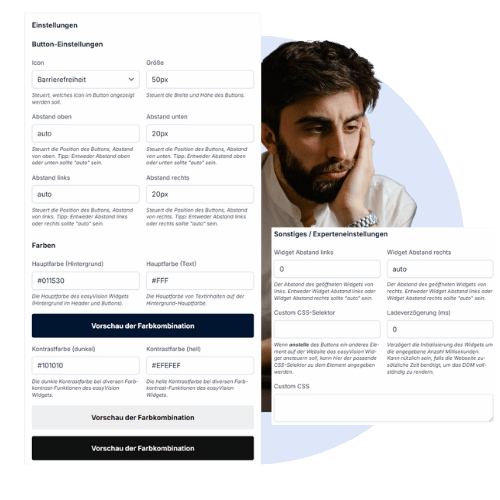
Nach der Einbindung können Sie festlegen, wo das Widget angezeigt wird. Standardmäßig erscheint der Button unten rechts. Über die Einstellungen „Widget Abstand rechts“ und „Widget Abstand links“ können Sie ihn flexibel verschieben – etwa nach links oder zentriert. Außerdem können Sie Icon, Größe, Farbe und Darstellung des Buttons anpassen. Besonders auf mobilen Geräten empfiehlt sich eine Prüfung, wenn Sie z. B. zusätzlich Trusted Shops nutzen – um Überlappungen zu vermeiden.

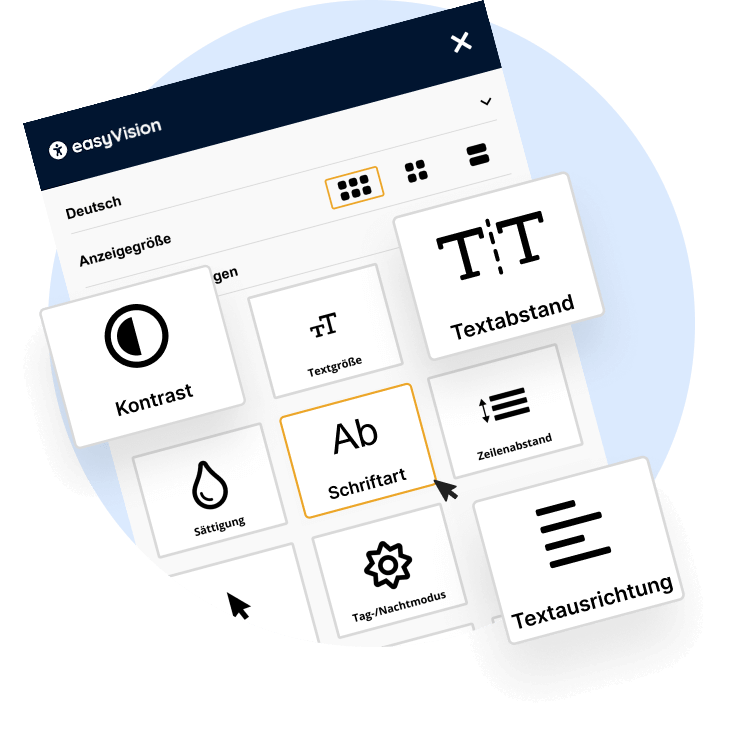
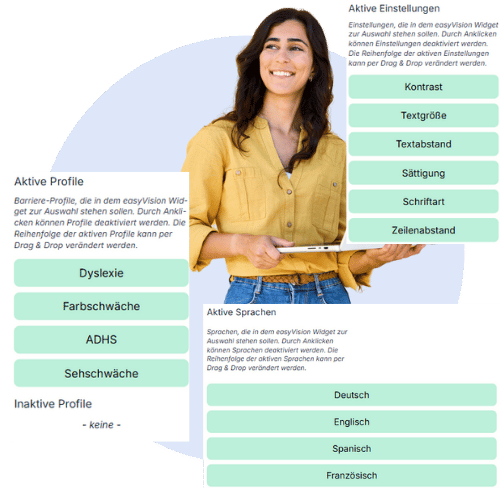
Im Backend können Sie aus einer Vielzahl von Funktionen auswählen, die Sie im Widget verfügbar machen möchten – z. B. Kontrastmodus, Lesemodi oder Schriftgrößen. Durch einfaches Anklicken können Sie diese Optionen hinzufügen oder entfernen. Zusätzlich stehen Ihnen vordefinierte Barrierefreiheits-Profile zur Verfügung, die sich Nutzer mit einem Klick aktivieren können. Auch Spracheinstellungen lassen sich individuell anpassen und mehrsprachig aktivieren oder deaktivieren.

Praktische Anleitungen, rechtliche Hinweise und konkrete Lösungen für Ihre barrierefreie Umsetzung mit SiteCockpit.

Was bedeuten die Ergebnisse aus dem Monitoring? So interpretieren Sie Fehler und Hinweise korrekt.

Das BFSG verpflichtet Unternehmen – was Sie konkret tun müssen, um rechtssicher aufgestellt zu sein.

So organisieren Sie Zugänge für Ihr Team effizient und sicher mit der integrierten Benutzerverwaltung.

Von Theorie zur Praxis: So erfüllen Sie systematisch die Anforderungen der WCAG-Richtlinien mit SiteCockpit.